Let’s face it—we’re bombarded with more content than we can consume. That’s one reason readers scan websites, quickly searching for specific information. And if it’s not readily available, visitors will find another site where the material is more accessible.
Fortunately, utilizing common scanning patterns for page design can optimize your content resulting in engaged visitors and increased conversion rates.
Types of Scanning Patterns
There are two main scanning patterns used to scan blocks of content:
- The F-shaped pattern
- The Z-shaped pattern
We often encounter the F-shaped pattern on text-heavy websites like blogs and news sites.
If users are scanning your website in an F-shaped pattern, they favor the left side of the page and miss important content on the right.

The Z-shaped pattern mainly occurs on sites with minimal copy like landing pages. It looks like this:

Visual Hierarchy
How to hold your visitor’s attention
By understanding and implementing visual hierarchy—organizing content that aligns with natural perception—you can grab the user’s attention and direct them to the most critical text.
Here are 10 design points for F-shaped pattern scanning.
- Include the most important information in the first two paragraphs
- Use headings and subheadings
- Bold words or phrases
- Group small amounts of related information visually
- Use bulleted and numbered lists frequently
- Balance with negative space
- Emphasize the CTA
- Optimize readability and typeface legibility
- Use images and illustrations
- Put navigation in the website header
As mentioned above, users often use the Z-shaped pattern on sites like landing pages. We can use this pattern to guide users down the conversion path.
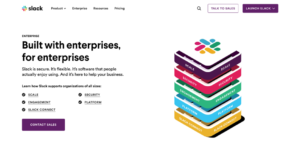
Here’s an example:

The visual hierarchy here is immediately visible. They have a prominent headline and a solid call to action. They communicate trust and authority with text significantly larger than the rest of the page.
By coupling scanning patterns with thoughtful web design, you can optimize the user experience, build confidence and trust, and convert users into donors.
Need help optimizing your landing pages? Let us know!